Вышла новая версия Okay CMS 3.8.0
- Возможность модификации tpl файлов
- Улучшение работы с изображениями. WebP и SVG, изменены многие js библиотеки
- Создана и добавлена конфигурация для Nginx
- Сделана возможность создавать несколько XML в модулях
- Добавлен функционал всплывающей корзины в систему по умолчанию
- Сделаны различные технические улучшения системы
- Сделаны различные улучшения и исправления для пользователей сайта
Возможность модификации tpl файлов
Самая важная и ключевая задача, которую мы реализовали в 3.8.0 - это возможность модификации tpl файлов.
Помимо встраивания в шорт-блоки в OkayCMS теперь есть функционал модификации tpl файлов без их изменения. Данный функционал работает так, что оригинальные файлы остаются неизмененными, но в compiled попадает файл в измененном состоянии, будто был изменен оригинальный tpl файл.
Файл разбирается на некое DOM дерево, но в качестве ноды может быть также Smarty элемент.
На данный момент из Smarty элементов в качестве ноды имеющей дочерние элементы поддерживаются только foreach, function и if (foreachelse и else будут просто текстовыми дочерними элементами). Все остальные Smarty элементы будут как текстовые ноды.
`Нода` - это элемент DOM (Document Object Model) дерева. Нода может содержать дочерние ноды, только если это не самозакрывающаяся (`<img>`, `<br>`, `<input>` etc) и не текстовая нода.
Все регистрации изменений шаблона производятся в блоке modifications файла module.json вашего модуля (файл должен располагаться в директории Init модуля).
Само изменение должно содержать одно из свойств find или like в котором указывается какую ноду нужно найти.
Для внесения самих изменений есть несколько свойств.
- append | текст или имя файла с содержимым | добавляет содержимое в конец указанной нод
- prepend | текст или имя файла с содержимым | добавляет содержимое в начало указанной ноды
- appendBefore | текст или имя файла с содержимым | добавляет содержимое в родирельскую ноду но перед текущей
- appendAfter | текст или имя файла с содержимым | добавляет содержимое в родирельскую ноду но после текущей
- html | текст или имя файла с содержимым | заменяет содержимое выбраной ноды на указанное
- text | текст или имя файла с содержимым | синоним html
- replace | текст или имя файла с содержимым | позволяет изменить текст открывающей ноды (может понадобиться для добавления/изменения атрибутов etc)
- remove | значение не принимается | удаляет текущую ноду со всеми её потомками.
В документации по ссылке https://github.com/OkayCMS/Okay3/blob/master/docs/tpl_modifiers.md есть более подробное описание этого функционала с примерами его использования.
Мы считаем что это решение, в отличии от решения того же опенкарта, более революционное т.к. мы работаем не с текстом и строками, а с DOM объектами. Мы можем найти элемент и добавить ему дочерний элемент, можем обратиться к родительским элементам, в качестве DOM элемента может быть {foreach}, {if}, {function}. Данное решение должно вывести работу разработчиков над модулями для нашей системы на новый уровень.
Улучшение работы с изображениями. WebP и SVG, изменены многие js библиотеки
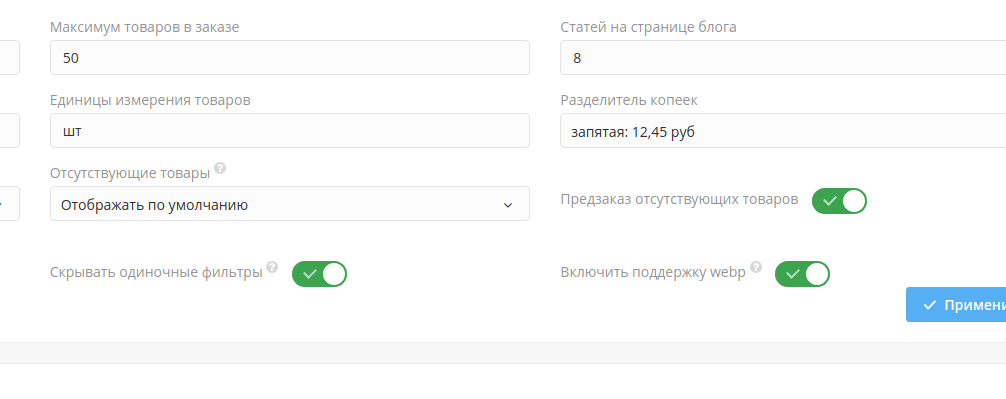
Внедрили автоматическую поддержку webp изображений. Теперь в настройка каталога можно активировать поддержку webp и к обычному изображению будет добавляться еще аналог webp.

Это позволило значительно уменьшить размер подключаемых изображений на странице, ускорить загрузку страницы сайта и добиться более высоких баллов по PageSpeed. WebP на данный момент внедрено для изображений баннеров, брендов, фото товаров в списке товаров и фото в самом товаре.
Сделана возможность загружать изображения в svg. Иногда это более удобно для изображений категорий, брендов или логотипа. Теперь такая возможность есть.
Обновили, удалили или заменили многие библиотеки. Самое основное, это убрали owl-carusel и вместо неё используем более популярный swiper. Кроме того, это позволило сократить количество подключаемых JS файлов и ускорить загрузку страницы. Из минусов - теперь в карточке товара нет лупы при наведении на фото, она доступна только при клике по фото товара.
Некоторые модули в старых версиях системы могли использовать JS библиотеки, которых нет в новой версии. Если у вас есть дополнительно установленные модули, например "Видео в галерее товара" и т.п., эти модули дополнительно нужно будет адаптировать для новой версии. Адаптированные модули для новой версии в ближайшее время будут доступны по ссылке на скачивание модуля, которая приходила на почту после оформления заказа.
Создана и добавлена конфигурация для Nginx
В документации к OkayCMS https://github.com/OkayCMS/Okay3/blob/master/docs/nginx/nginx.conf добавлен пример конфигурации Nginx под OkayCMS. По умолчанию с этой конфигурацией система работать будет. Но там опущены такие моменты как работа сервера с SSL и возможно ещё какие-то индивидуальные особенности сервера. Возможно что потребуется дорабатывать конфигурацию под конкретный сервер, но ключевые правила реврайтов, скрытия лишнего и прочее в примере описаны.
Сделана возможность создавать несколько XML в модулях
Иногда клиентам требуются несколько XML с разными товарами, но в одном формате. Например для выгрузки в ТурбоСтраниц и для ЯндексМаркета используется одна и та-же выгрузка. Нашим решением этой проблемы стала возможность создания неограниченного количества выгрузок одного формата.
_13.png)
Теперь при входе в модуль сначала будет кнопка "Создать выгрузку". При её нажатии будет стандартный функционал с настройками выгрузки из модуля. Но также будет дополнительное поле "Ссылка для выгрузки".
Клиент указывает туда латиницей ссылку, например "mebel" и по ссылке http://new.demookay.com/rozetka/mebel.xml доступна эта выгрузка.При сохранении теперь в модуле показывается список существующих выгрузок со ссылками на них, а ниже кнопка "Создать выгрузку"
После обновления ссылка для выгрузок изменится, учтите это и не забудьте указать новую корректную ссылку там, где вы используете эти выгрузки.
Добавлен функционал всплывающей корзины в систему по умолчанию
Нас уже долгое время раздражала стандартная "улеталка" при добавлении товара в корзину, которя выглядела очень по старому. В итоге мы реализовали в системе функционал всплывающей корзины.
Сделаны различные технические улучшения системы
- Сделали возможность при регистрации шортблока указать еще callback функцию, которую стоит вызвать перед отрисовкой шортблока. Это может понадобиться если для отрисовки шортблока нужно предварительно передать в дизайн какие-то данные. Ранее для этого регистрировали отдельный экстендер, теперь можно более явно и проще это сделать.
- Добавили шортблоки для расширения функционала экспорта с помощью сторонних модулей.
- Исправили баг стратегий роутов NoPrefixAndPathStrategy и PrefixAndPathStrategy. Проблема была в том, что если подкатегория с более длинным урлом была создана ранее, её родитель не открывался.
- Сделана возможность добавлять в группы баннеров свои сущности наряду с категориями брендами и товарами. Это нужно, когда создается, например, модуль "Услуги" и в баннерах нужна возможность определять, на какой странице услуги какой баннер должен выводиться.
- Для категорий в каталоге и категорий в блоке сделаны разные названия шортблоков в админ. панели, так как ранее они пересекались.
- Добавлена возможность переопределять роуты.
Сделаны различные улучшения и исправления для пользователей сайта
Улучшена и расширена микроразметка сайта. Внедрена микроразметка поиска, которая должна создать возможность поиска по сайту прямо на странице выдачи в Google
Добавлена возможность корректного просчета и настройки доставки Новой Почтой до двери. Раньше корректно работало только при доставке Склад-Склад. Теперь можно подключить одновременно два разных способа доставки и при этом появляются нужные поля при оформлении заказа и просчитывается корректная стоимость доставки Новой Почтой. Также исправлены некоторые другие проблемы в работе Новой Почты
Добавлен функционал, который был раньше ещё во второй версии системы, когда при открытии админки - открывается та страница, которая находится самая верхняя в меню. Это позволяет настроить админку так, что контент-менеджере будет сразу попадать в товары, а продажник - на страницу заказов.
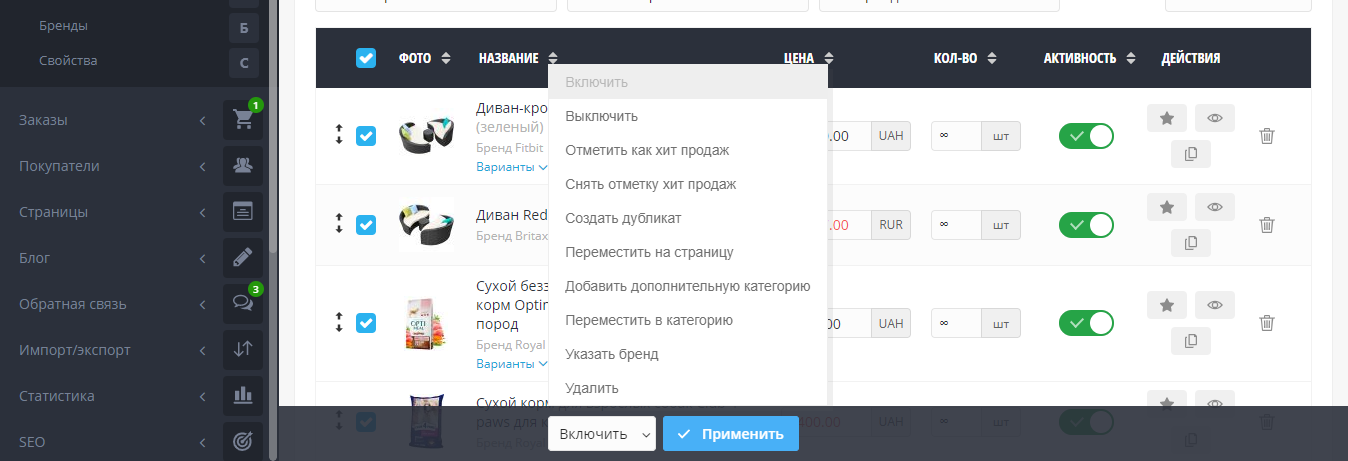
В массовых действиях для товаров сделана возможность не только перемещать товар в другую категорию, но и массово добавлять дополнительную категорию.

Сделали в модуле LiqPay при переводе на страницу оплаты отображение того языка, что был выбран на сайте. Это позволит избежать ситуации, когда пользователь из другой страны, покупая с английской версии сайта попадает на страницу LiqPay где информация об оплате указана на русском.
Исправили работу модуля платежной системы PayKeeper. Ранее была проблема что после приема платежа он не отмечал заказ оплаченным в админ. панели.
Добавлен функционал пагинации в админ. панели в модуле FAQ
Исправлена передача данных из поля "Доступы" в разделе "Техподдержка".
На страницах категорий добавлен мета-тег cannonical который корректно указывает на эту страницу.
Исправлено название сайта, которое указывается в OpenSearch поиске.
Сделали, чтобы при импорте товаров из 1С, если у нескольких товаров одинаковые названия, то в URL таких товаров добавлялся их порядковый номер. Ранее проблема была в том что для таких товаров создавался одинаковый URL и перейти можно было только в первый такой товар.
Скачать новую версию можно по ссылке архив с изменениями по сравнению с 3.7.1 по ссылке Также вы можете написать через раздел "Техподдержка" для заказа обновления.
